파워포인트에 시간 너무 쏟지 마세요! Beautiful.ai
- IT 정보
- 2020. 12. 4.
안녕하세요 HD입니다.
오늘도 파워포인트 대체제를 준비해 봤습니다!
Prezi가 처음 출시 되었을 때, 파워포인트를 이용한 발표보다 Active한 발표를 가능하게 해 주었다면,
오늘 소개드릴
Beautiful.ai
는 발표자료를 제작 방식에 대한 새로운 사용자 경험을 주는 솔루션이라고 할 수 있습니다.
발표자의 발표 내용을 명확하게 전달하기 위해서 프리젠테이션 자료를 만들 때 고려되어야 하는 요소들은
논리적인 발표 내용(내용적 요소) + 직관적인 시각 자료(디자인적 요소)입니다.
그렇기 때문에 파워포인트를 이용하여 제작할 경우, 텍스트 배치와 그래프 및 디자인 등을 직접 제작하는데 많은 시간을 소요하게 됩니다.
기존에 소개드렸던 미리캔버스, Canva 등이 이러한 디자인 요소들을 제공하기 때문에 유용한 솔루션으로 사랑받고 있습니다.
그럼 Beautiful.ai (이하 뷰티풀)이 어떤 솔루션인지 소개드리도록 하겠습니다.

홈페이지에 이동하여 가입을 합니다.
Beautiful.ai Presentation Software - Basic to Beautiful in Minutes
Build better presentations with Beautiful.ai in minutes, not hours. Just think of an idea, choose a template, and work beautifully...and efficiently. Sign up now!
www.beautiful.ai

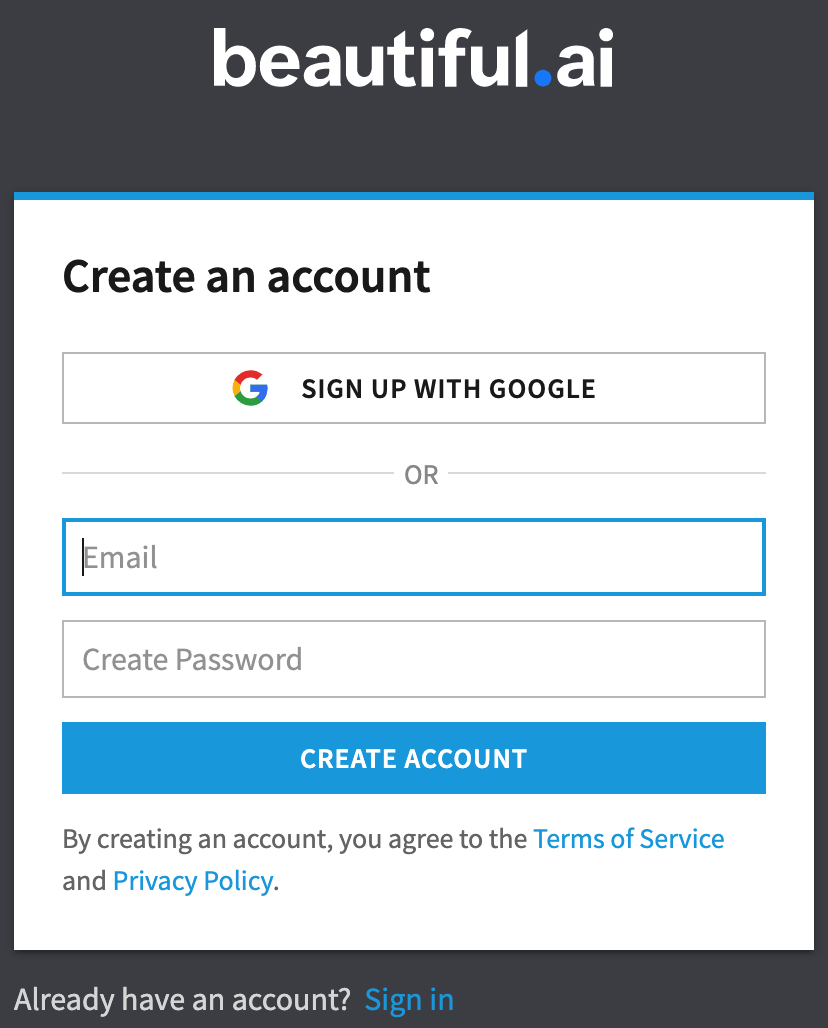
상단에 Sign up free 버튼을 누르시면 이메일로 바로 가입하거나, 구글 계정을 이용한 간편 소셜 로그인을 할 수있습니다.

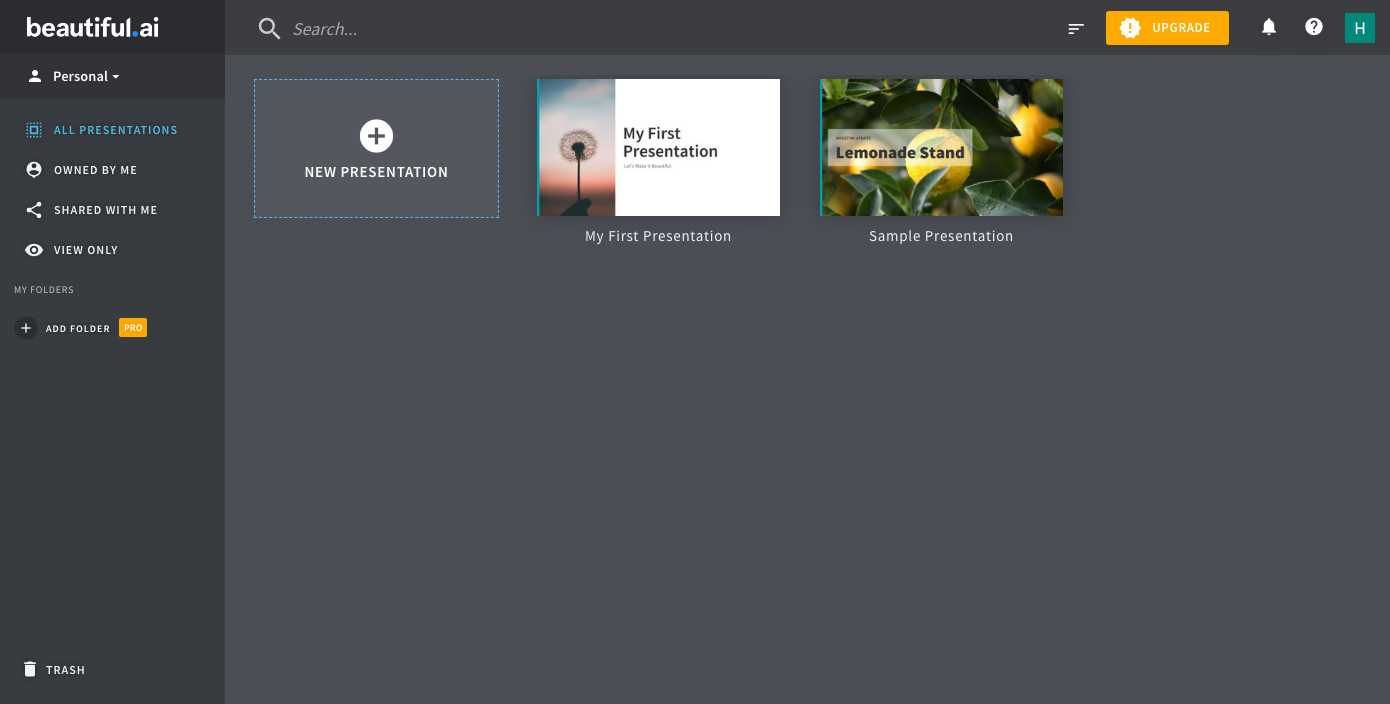
처음 계정을 만들고 로그인을 하게 되면 간단하게 튜토리얼을 제공해 줍니다. 혹시 실수로 끄셨다고 하더라도 걱정하지 마세요!
상단 메뉴의 물을표 버튼을 누른 후 Play Tour 메뉴를 클릭하면 다시 사용 방법 튜토리얼을 할 수 있습니다.

대충 파워포인트와 분명 다르지만 2분 투어면 사용법 다 알 수 있어! 뜻입니다. 투어 시작 버튼을 클릭하게 되면 친절히 알려줍니다.

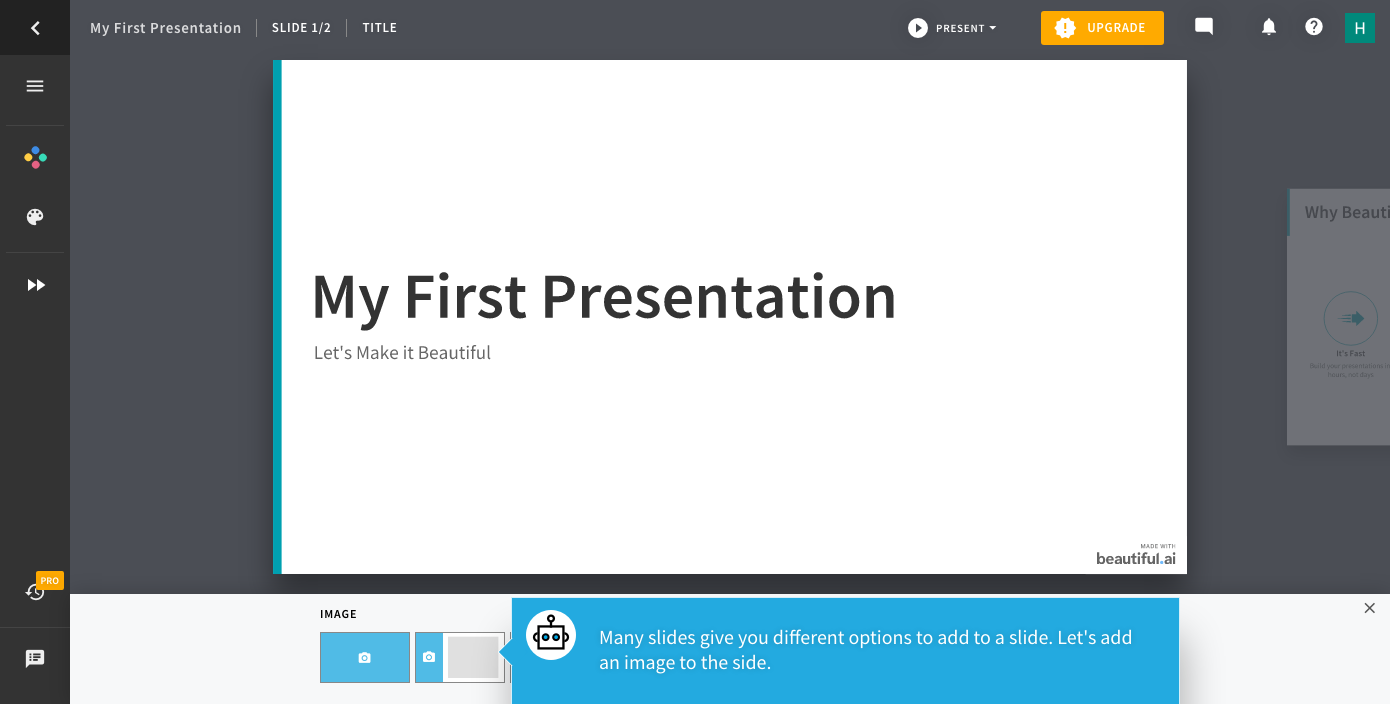
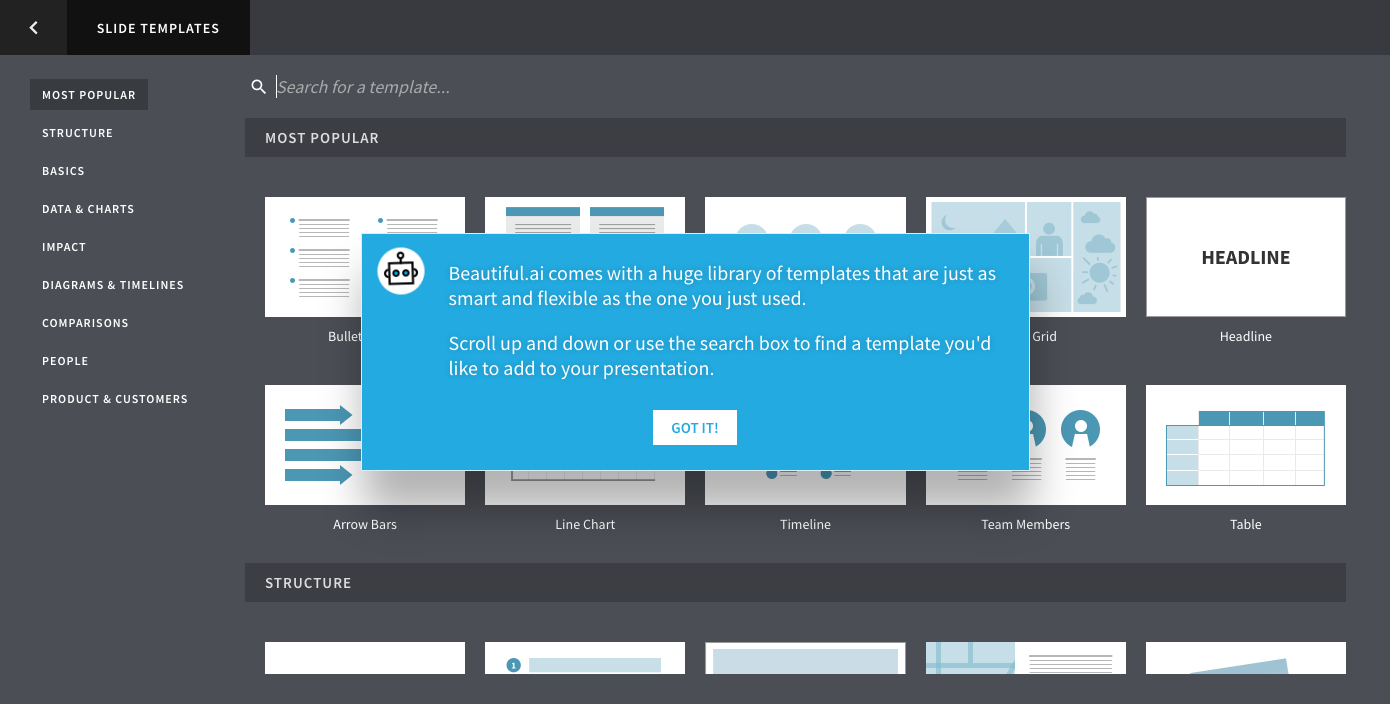
첫 페이지에서 레이아웃 버튼을 클릭하면 각 슬라이드 마다 레이아웃 옵션을 선택할 수 있습니다.

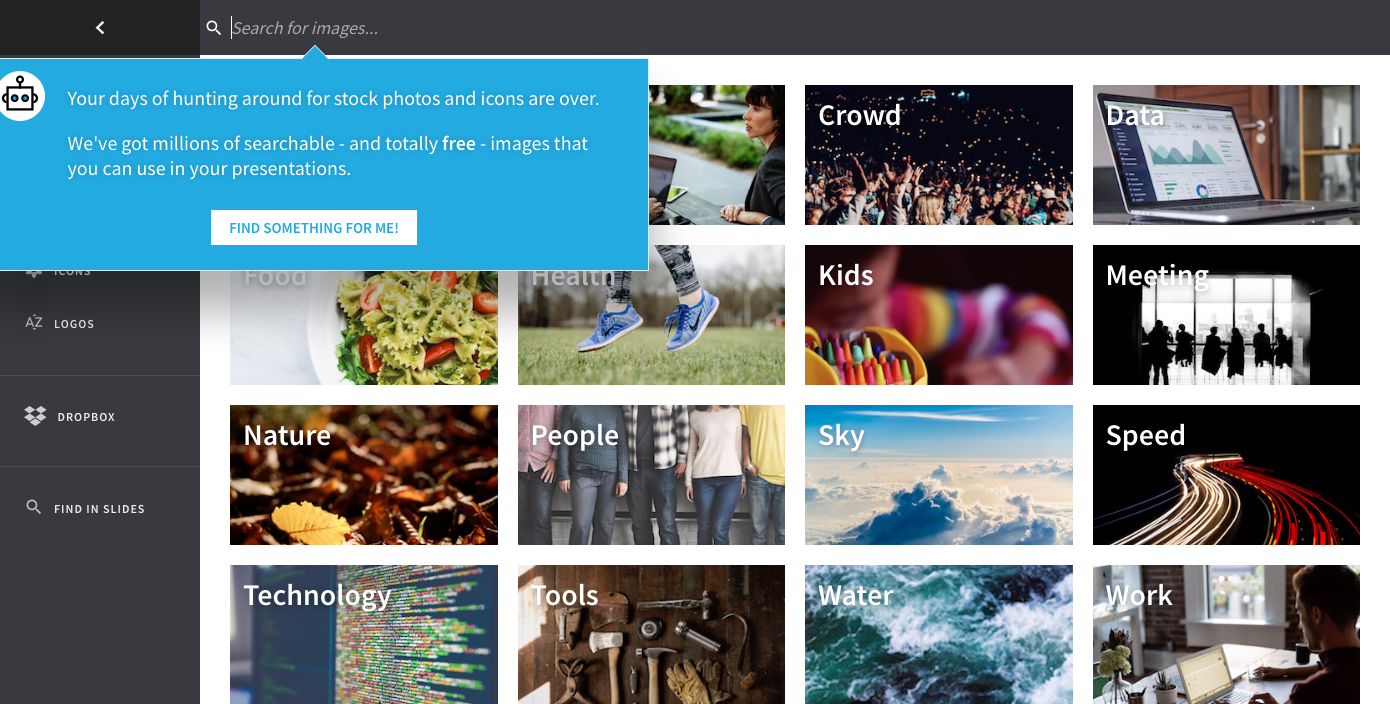
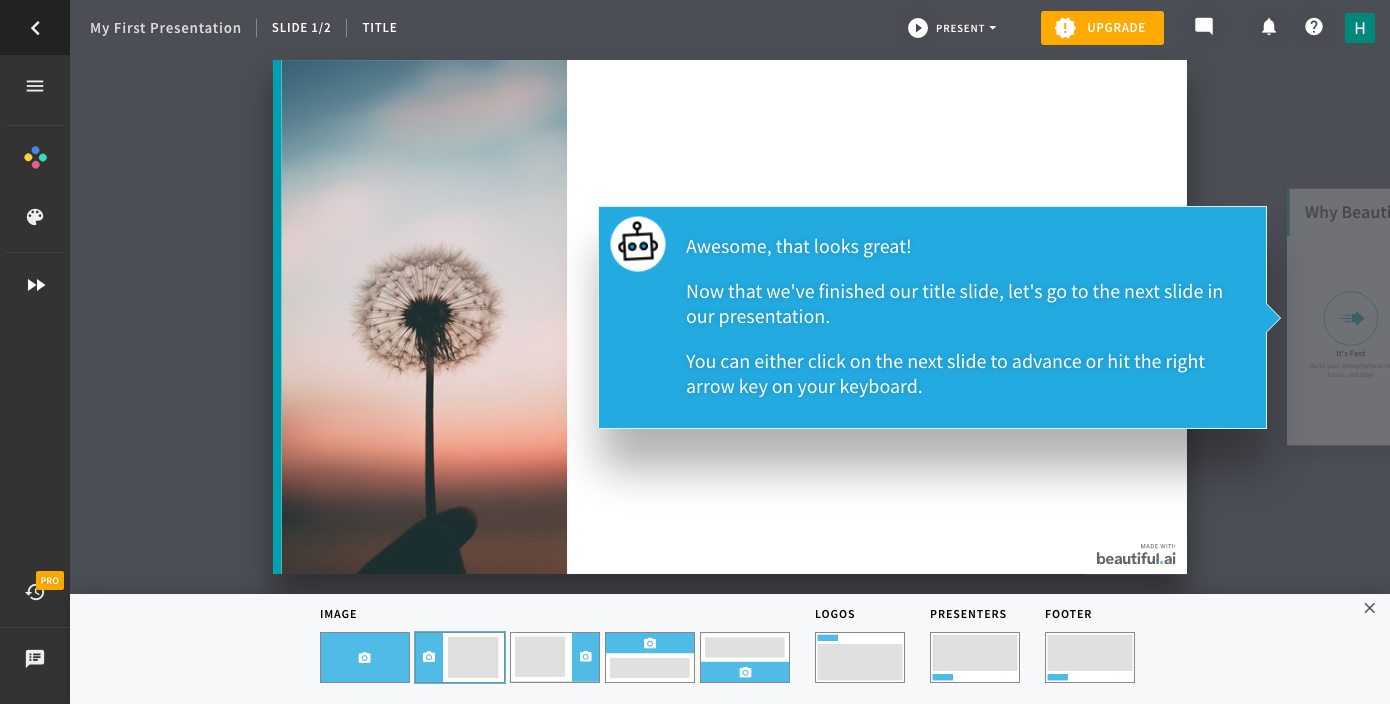
레이아웃을 설정한 후 사진 칸을 클릭하면 수천만개의 무료 사진을 검색하고 클릭 한 번으로 삽입할 수 있습니다. 정렬도 물로 자동이구요.

슬라이드를 완성하고 나면, 다음 슬라이드를 추가하거나 이동하는데 맥의 경우는 손가락으로 좌우 슬라이드로 이동 가능합니다.


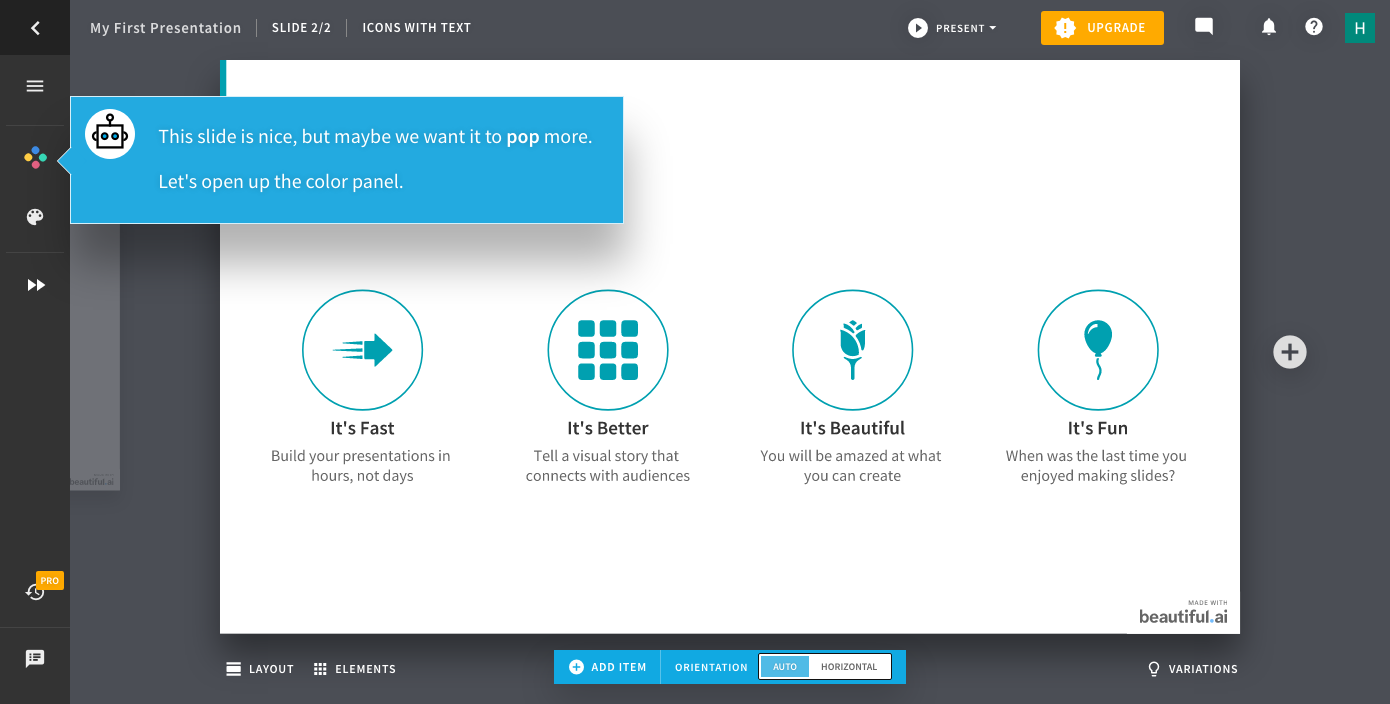
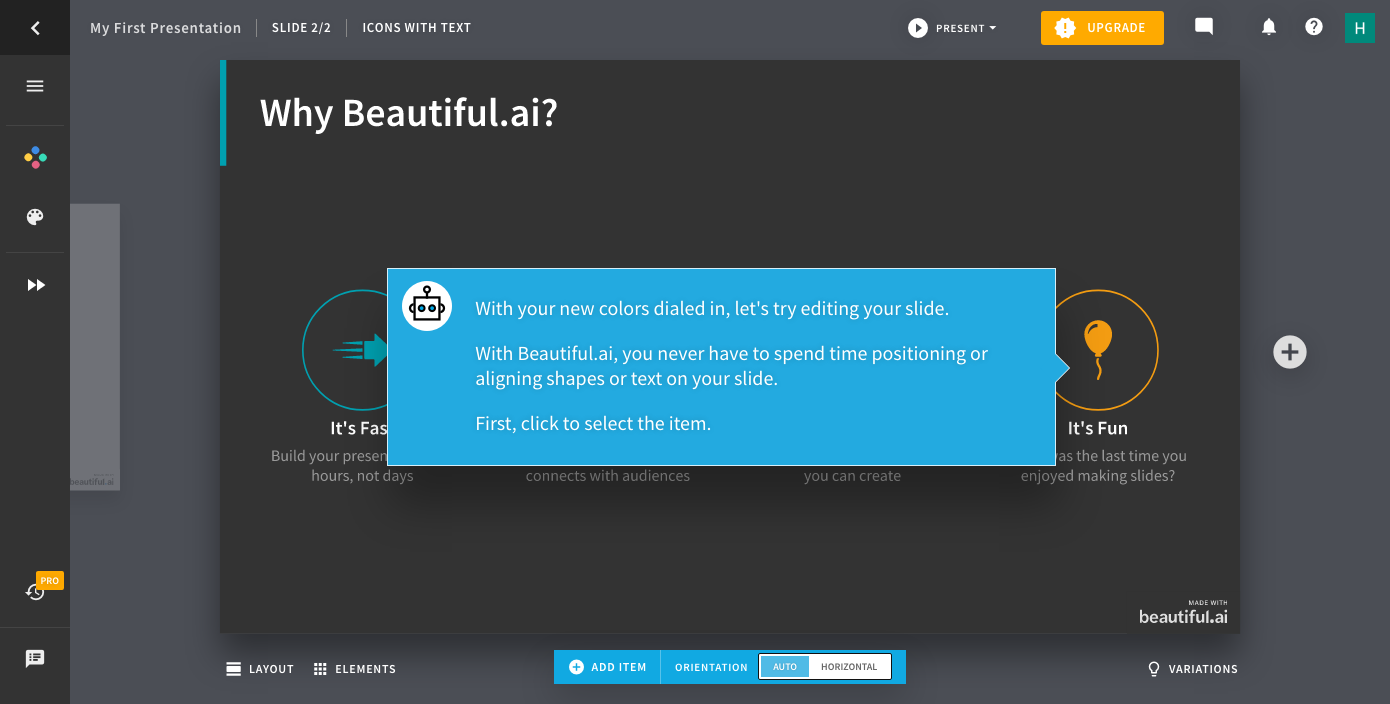
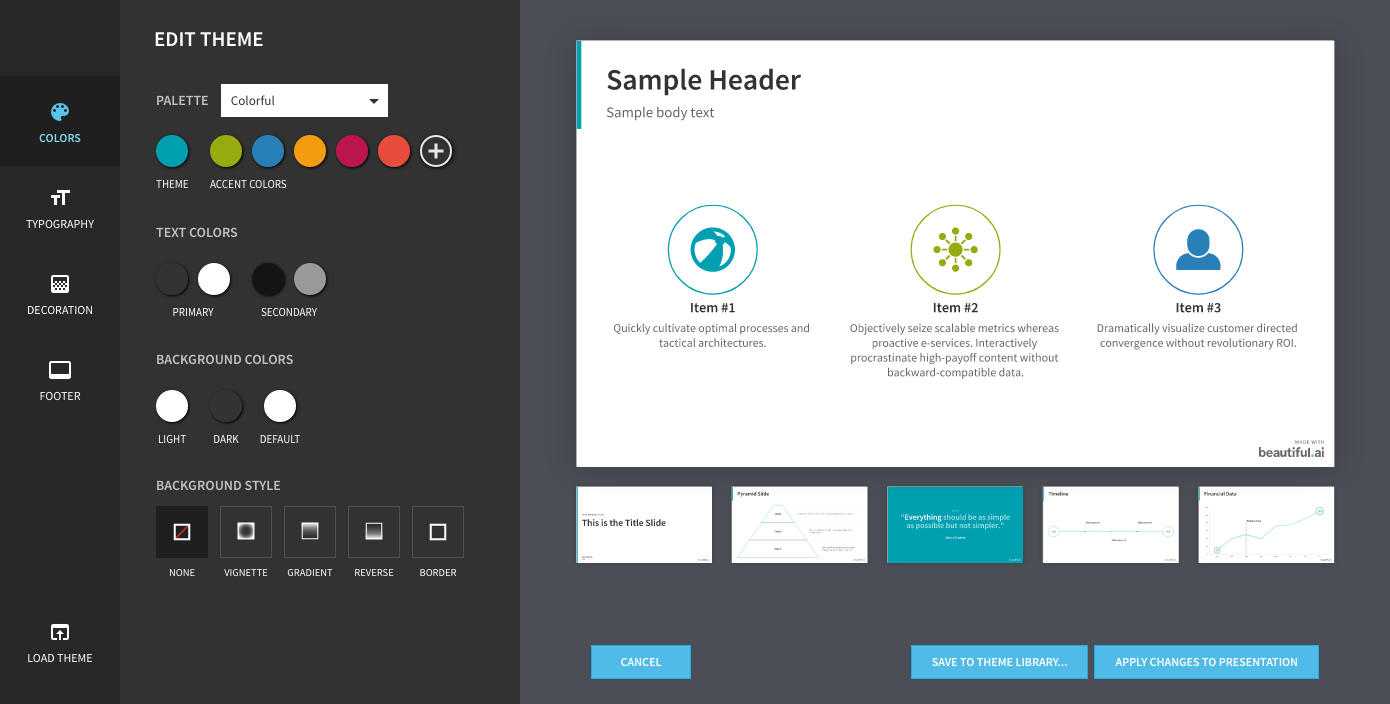
컬러패널을 눌러 일부 생상이나 테마 컬러를 변경 할 수 있습니다. 백그라운드 색과 아이템들의 색을 바꿀 수 있습니다.


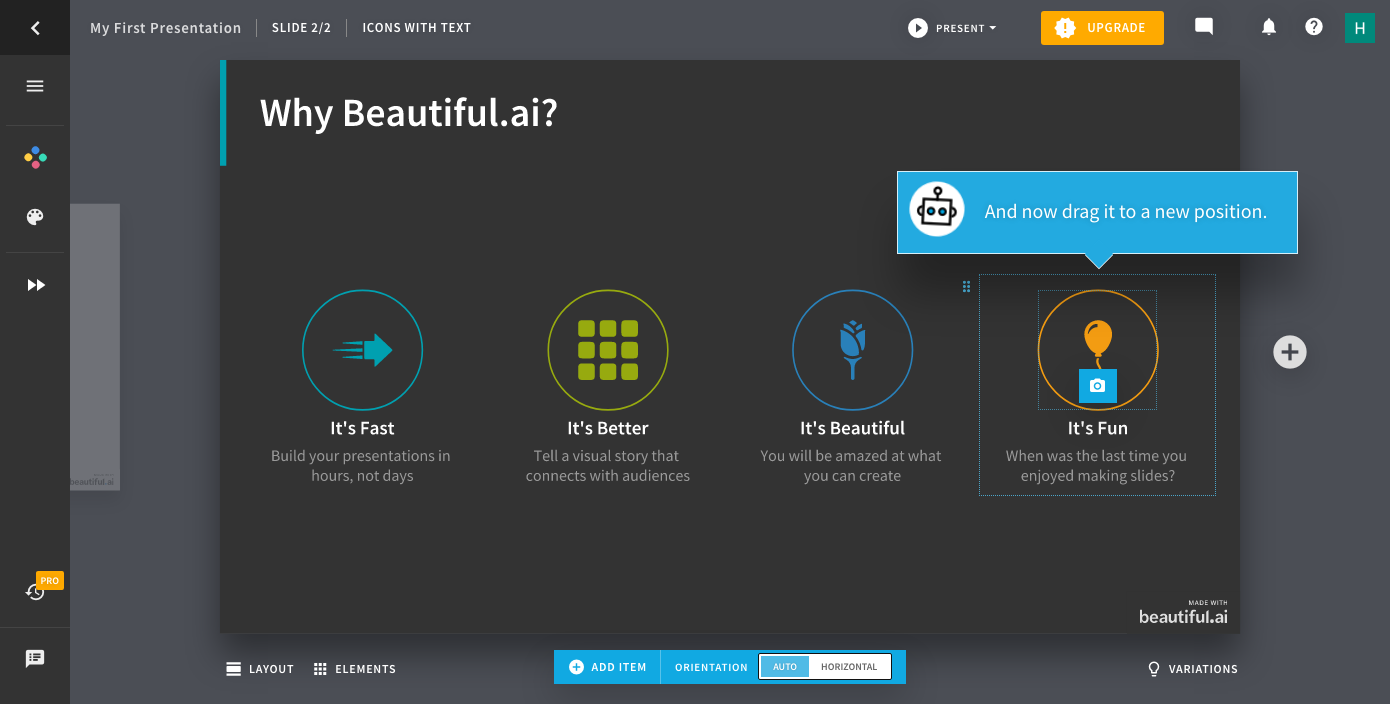
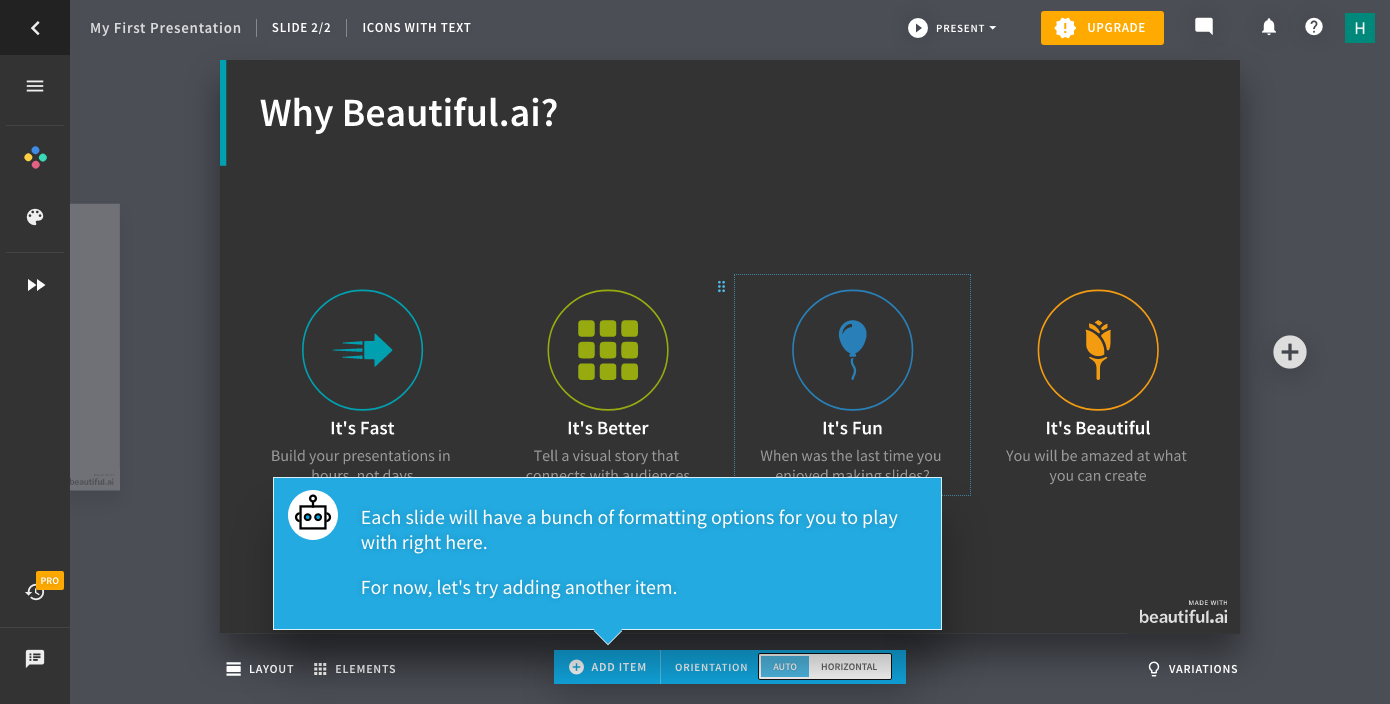
간단하게 Drag & Drop으로 아이템의 순서를 바꿀수 있습니다.

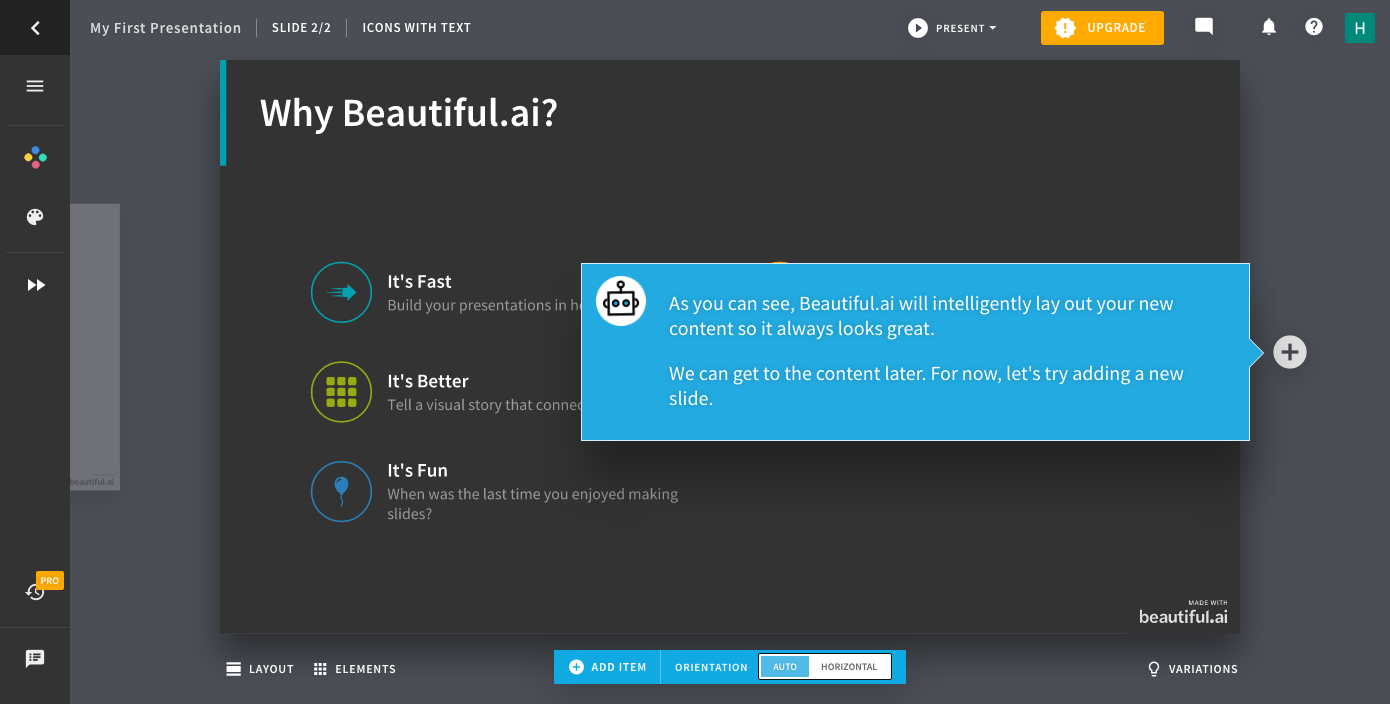
Add Item을 하면 자동으로 레이아웃이 변경되어 위 사진 처럼 변경되게 됩니다.

이렇게 2분 정도 투어를 하고 나면 템플릿 선택 , 내용/이미지 입력을 반복하면 시각화는 뷰티불이 알아서 해 주고 저는 입력만 하면 되는구나! 라고 생각이 들었습니다.
자 투어가 끝났으니 테스트로 문서하나를 만들어 봅니다.

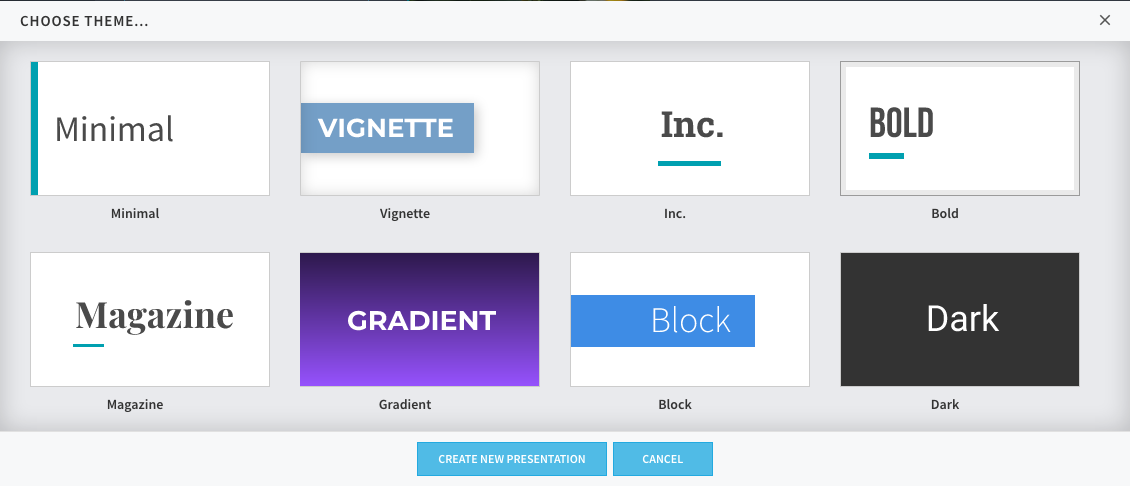
위 사진처럼 테마를 선택 후 Create Presentation을 눌러 문서 작업을 시작합니다.
생각보다 테마는 8가지 밖에 제공을 하지 않아 아쉬웠습니다.


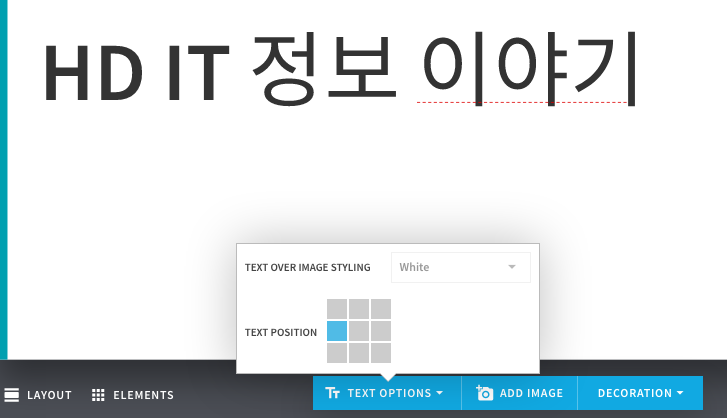
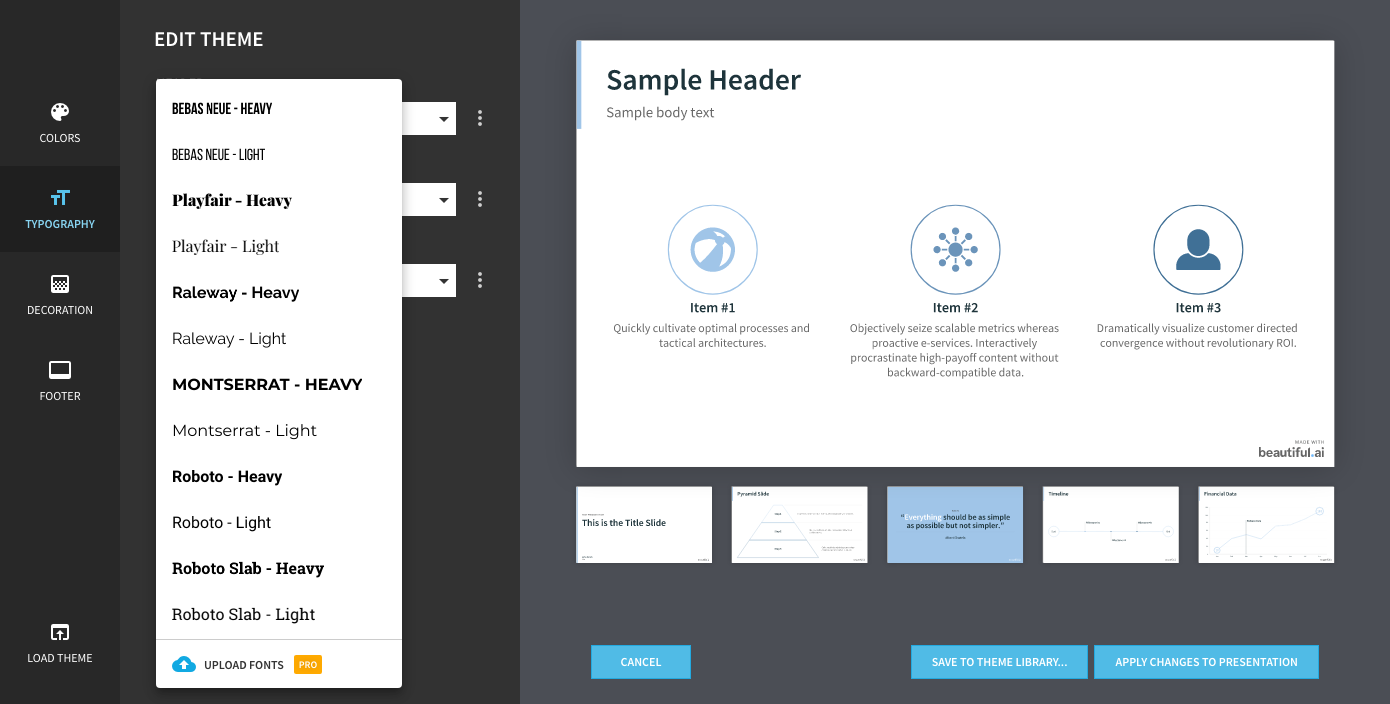
테마 폰트에 따라 글씨가 출력됩니다. 텍스트 크기 조절, 볼드체, 이텔릭체, 링크 기능이 있고, 텍스트 정렬 방식은 우측사진 처럼 9가지 정사각형을 선택하면 방향에 따라 배치가 됩니다.
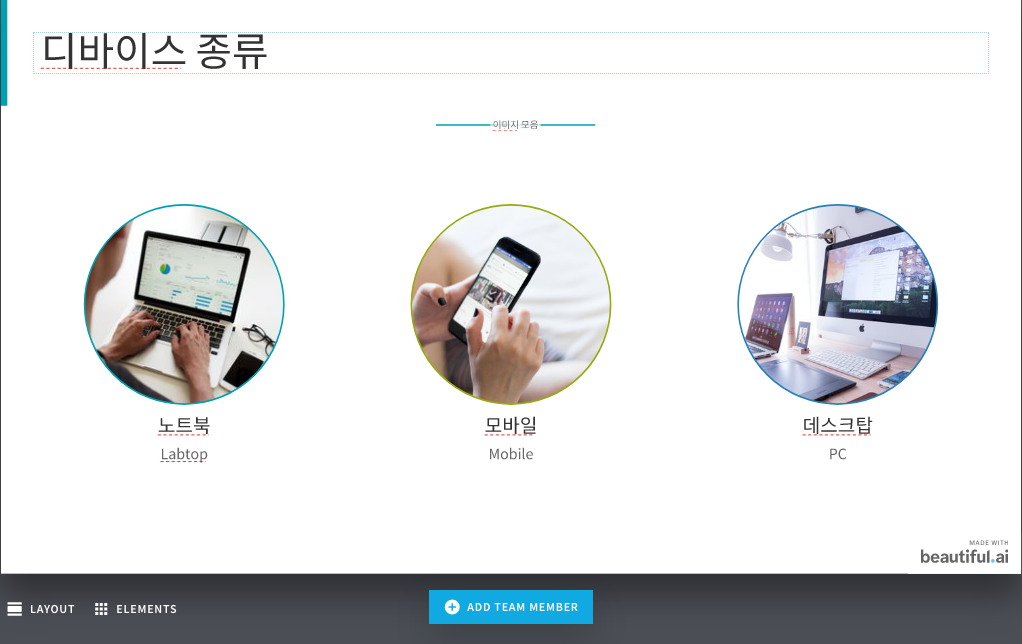
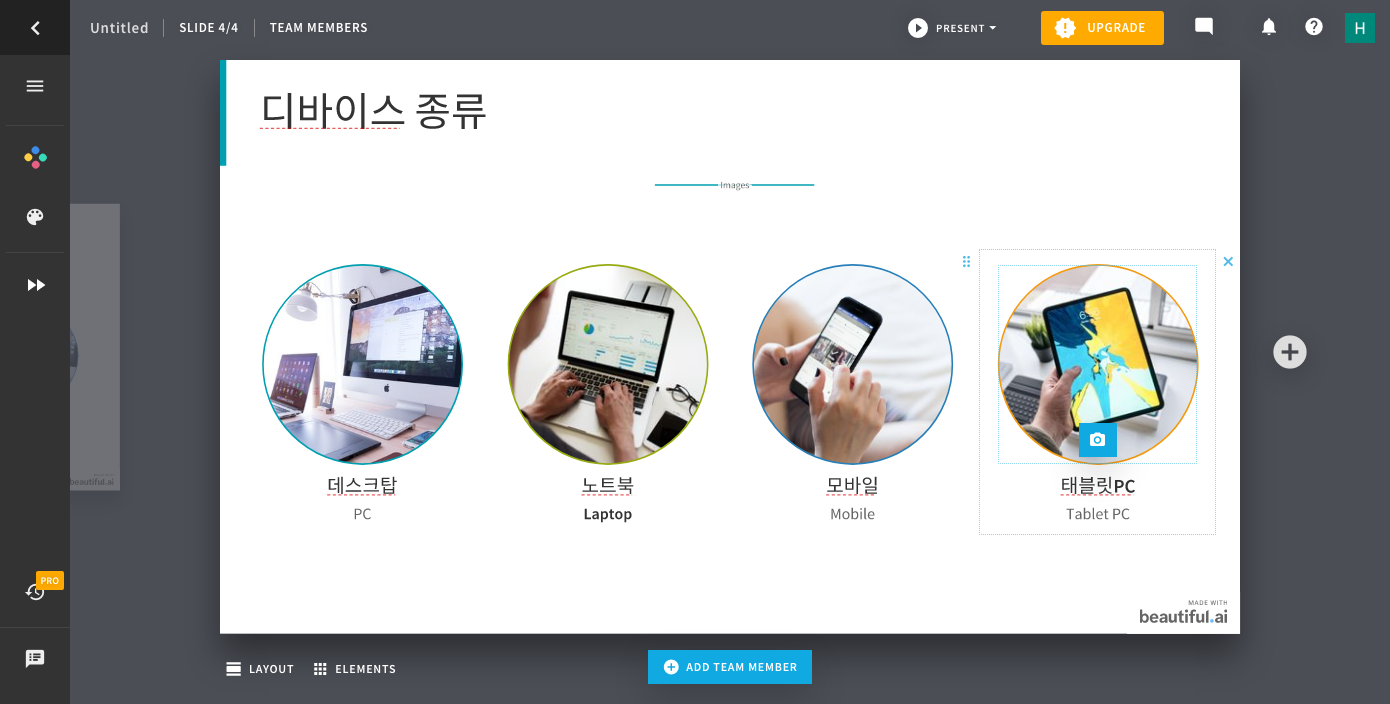
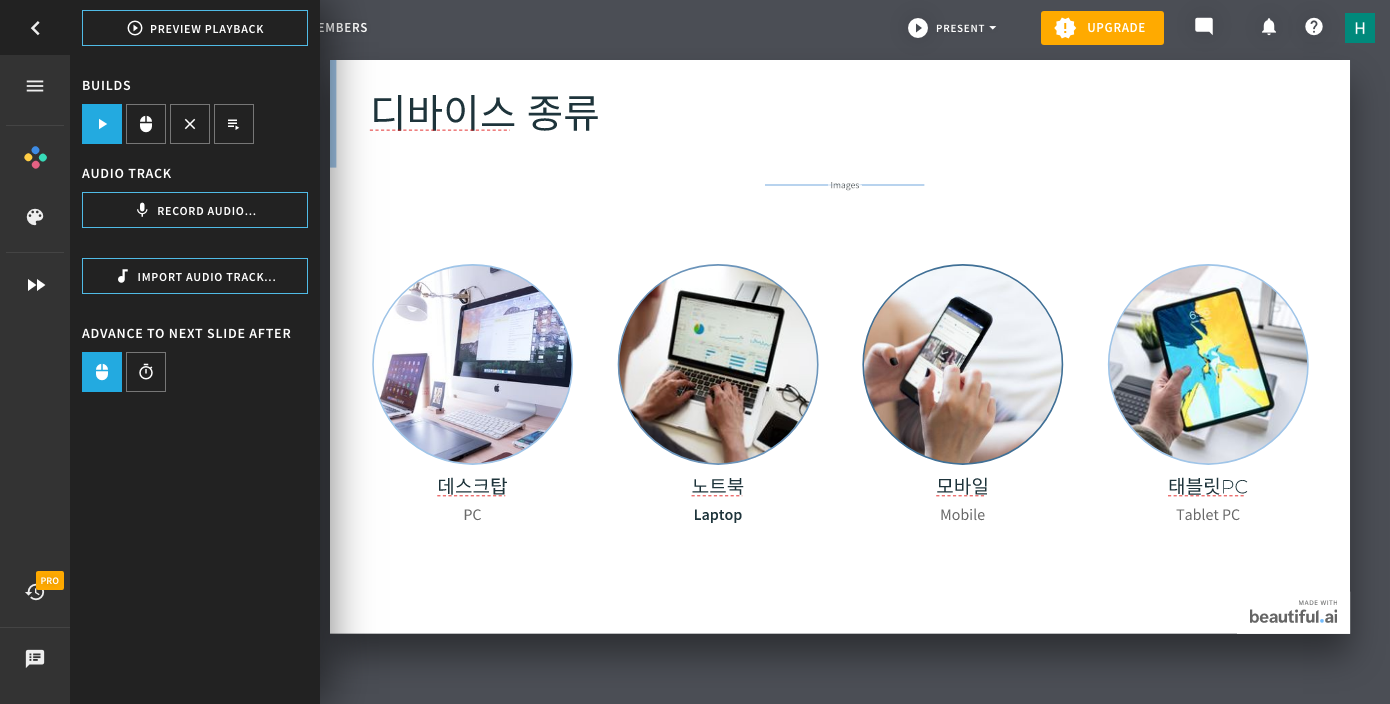
다음으로 이미지와 텍스트를 표현할 탬플릿을 고른 후 다음과 같이 만들었습니다.

텍스트는 직접 입력하였고 한글은 텍스트 칸에 바로 입력하였고, 영어는 마우스 오버 시 아래에 뜨는 + 버튼을 눌러 추가 작성하였습니다.
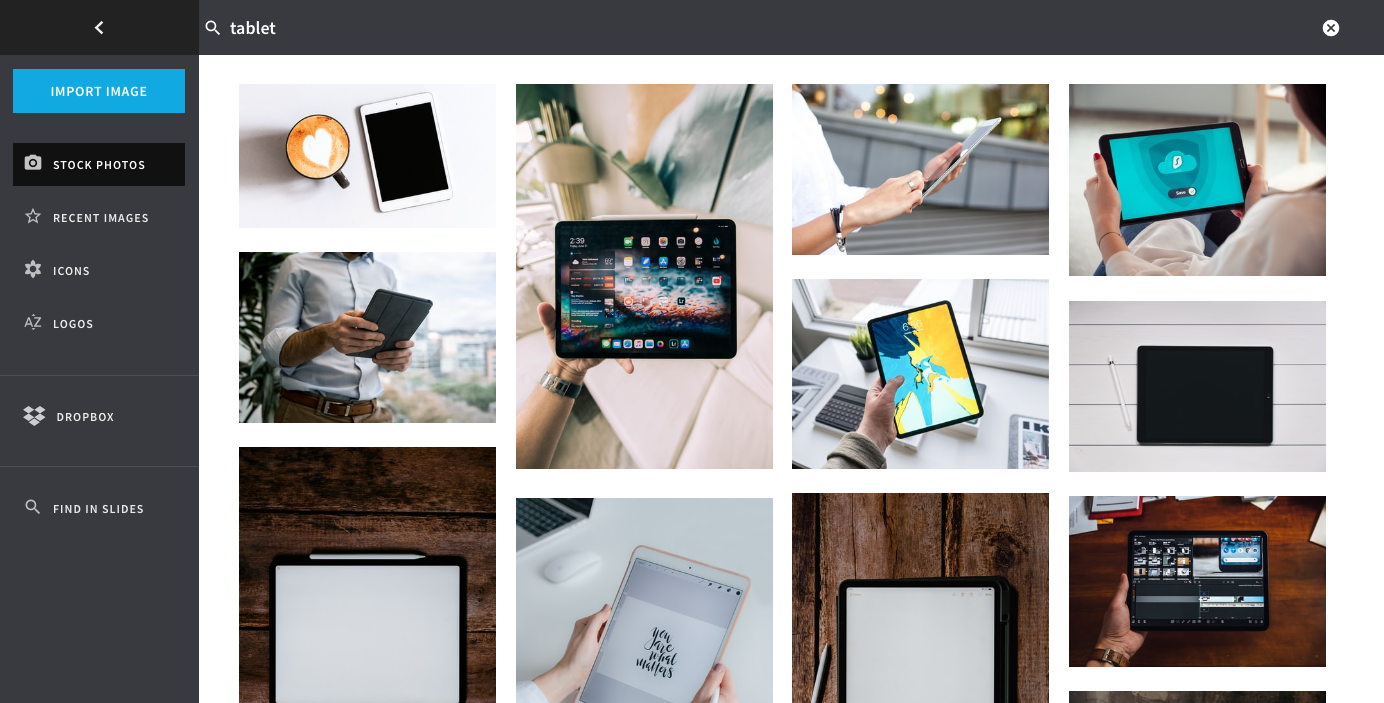
이후 사진 아이콘을 누르면 다음과 같은 import image창이 뜨고, 검색을 하면 고품질 사진들을 바로 넣을 수 있었습니다. 원 안의 사진 배열은 할 수 없었지만 기본적으로 제공하는 배치도 꽤 준수해 보였습니다.

Add Item을 눌러 태블릿을 추가해봤습니다. 아이템 추가 후 사진 아이콘을 눌러 태블릿을 검색해 클릭하면 아래와 같이 자동으로 생성됩니다.

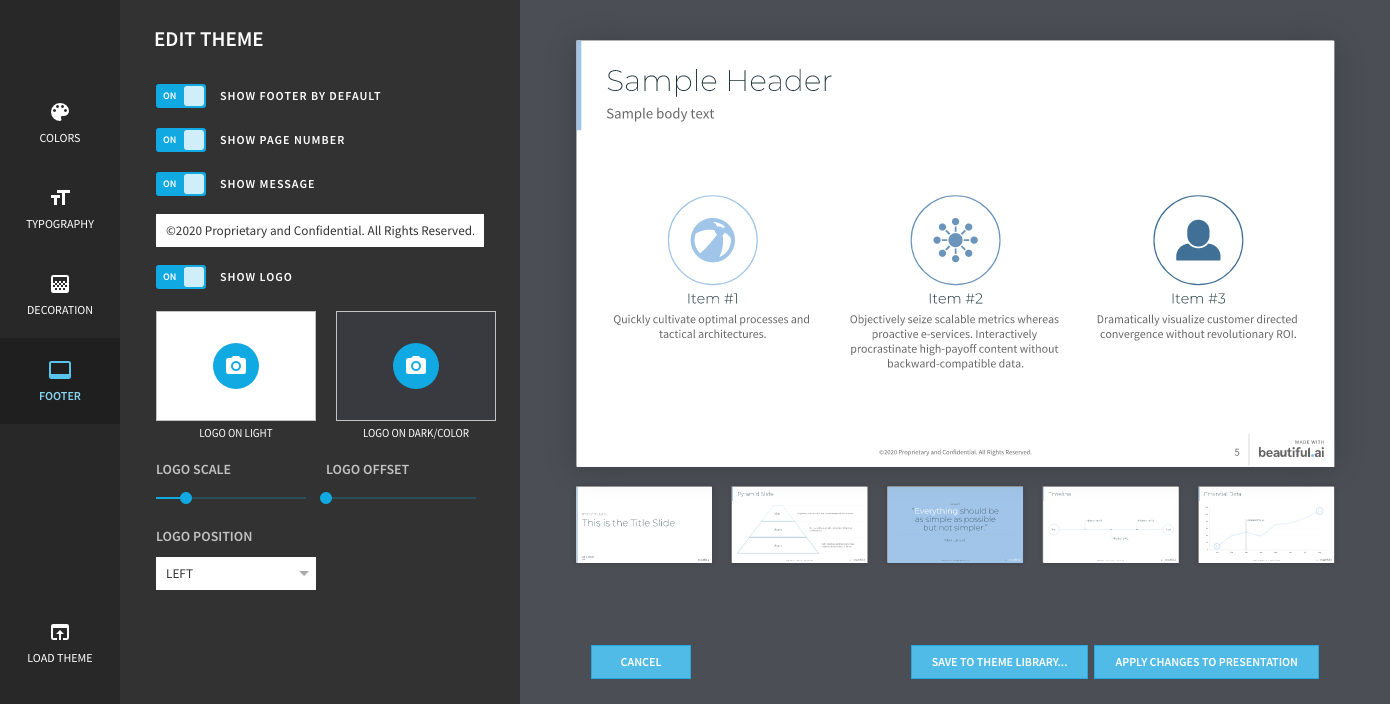
슬라이드를 대략 만들어 보았고, 테마, 폰트 등을 팔레트 버튼을 눌러 교체할 수 있습니다. 무료 버전은 폰트가 제한적이입니다.



다음으로는 빨리감기 모양의 버튼을 눌러 에니메이션 설정을 바꿀 수 있습니다. 음악을 넣거나 슬라이드 이동 방식 등을 설정합니다.

이렇게 설정을 마무리 한 후, 슬라이드 프리젠테이션을 진행해야 합니다.
상단의 Present 버튼을 눌러 현재 슬라이드, 처음 부터, 프리뷰 애니메이션 옵션을 선택하여 발표 자료를 확인할 수 있습니다.

자 이제 완성된 프리젠테이션을 확인할 수 있습니다.
1분도 안되서 4페이지를 만들었습니다. 파워포인트에 비하여 확실히 속도면에서는 장점이 있습니다.
무료 버전에서는 뷰티풀의 로고(워터마크)가 존재하고, 폰트를 업로드 하지 못하는 큰 단점도 있습니다. 그러나 단 시간에 탬플릿을 이용하여 빠르게 문서작성이 필요한 경우에 쓰시면 좋은 솔루션입니다.
그럼 다음에도 좋은 정보 공유 드리겠습니다.
Thanks,
'IT 정보' 카테고리의 다른 글
| 무료 파워포인트 탬플릿 사이트 - Powerpointify (파워포인티파이) (0) | 2020.12.16 |
|---|---|
| 팀즈(MS Teams)와 트렐로(Trello) 연동해서 효율적으로 일정 관리 하기 (0) | 2020.12.11 |
| 무료 모바일 웹사이트 빌더 MOBIRISE(모비라이즈) (0) | 2020.12.01 |
| 타임라인 업데이트! 최강 노트 앱 Notion (0) | 2020.11.30 |
| 카카오톡 같은 비즈니스 협업툴 '카카오워크' 잘 될까? (0) | 2020.11.29 |